
Portfolio Redesign: Showcasing My Work as a Designer & Founder
Redesigned my personal portfolio to reflect my expertise in AI, product design, and strategy. Focused on improving user experience, navigation, and engagement through interactive elements and structured storytelling.
OVERVIEW
This portfolio was designed to highlight my experience across AI, product design, and technology. The project focused on creating an interactive, engaging, and professional digital presence that effectively communicates my work, while driving user engagement and outreach.
Visit Project
Timeline
2024
Team Size
Solo Project
Tech Stack
PROBLEM SPACE
A strong portfolio is essential for designers and product strategists. My goal was to create a portfolio that not only showcases work but also drives engagement, conversation, and professional connections.
Target Audience
Industry professionals, recruiters, startup founders, and designers looking for insights.
Market Size
The design portfolio industry is a crucial component for over 1 million UX/UI professionals globally, with increasing demand for AI-driven personalization.

60%
Increase in user engagement
50%
Increase in call bookings
45%
Improved mobile experience
30%
Reduction in bounce rate after LogRocket optimizations
DISCOVERY
Discovery Process
I conducted competitive analysis by reviewing top design portfolios and gathering feedback from peers, hiring managers, and founders. I iterated based on usability testing and engagement metrics.
Validation Methods
A/B testing for CTA placements, heatmaps for navigation insights, Google Analytics for traffic sources, and LogRocket for real-time session playback.


Clear project categorization helps different audience segments navigate efficiently.
AI-powered interactions encourage deeper engagement.
Fast load times and mobile responsiveness are critical for retention.
A personalized ‘TL;DR’ section is valuable for quick browsing.
LogRocket insights revealed users frequently interacted with the AI chat before navigating to the contact page.
PAINPOINTS

Painpoint 1
Needed a strong personal brand that effectively showcases AI, design, and product strategy work.
Painpoint 2
Ensuring intuitive navigation for different types of visitors (recruiters, collaborators, and industry professionals).
Painpoint 3
Balancing a visually appealing design with functional storytelling and accessibility.
Painpoint 4
Encouraging engagement and interaction through AI-driven conversations.
Painpoint 5
Optimizing for both desktop and mobile experiences without compromising usability.
Painpoint 6
Analyzing user behavior and engagement patterns to refine the portfolio experience.
PRODUCT DESIGN
Feature 1
Designed a modular, component-based structure for easy updates and scalability.
Feature 2
Implemented a visually engaging homepage that immediately communicates expertise.
Feature 3
Added project categorization filters for clear and quick navigation.
Feature 4
Developed an AI-powered conversation guide to help users explore projects effectively.
Feature 5
Optimized for SEO and performance, improving organic reach and page load speeds.
Feature 6
Integrated Google Analytics and LogRocket to track user behavior, heatmaps, and session replays for deeper insights.


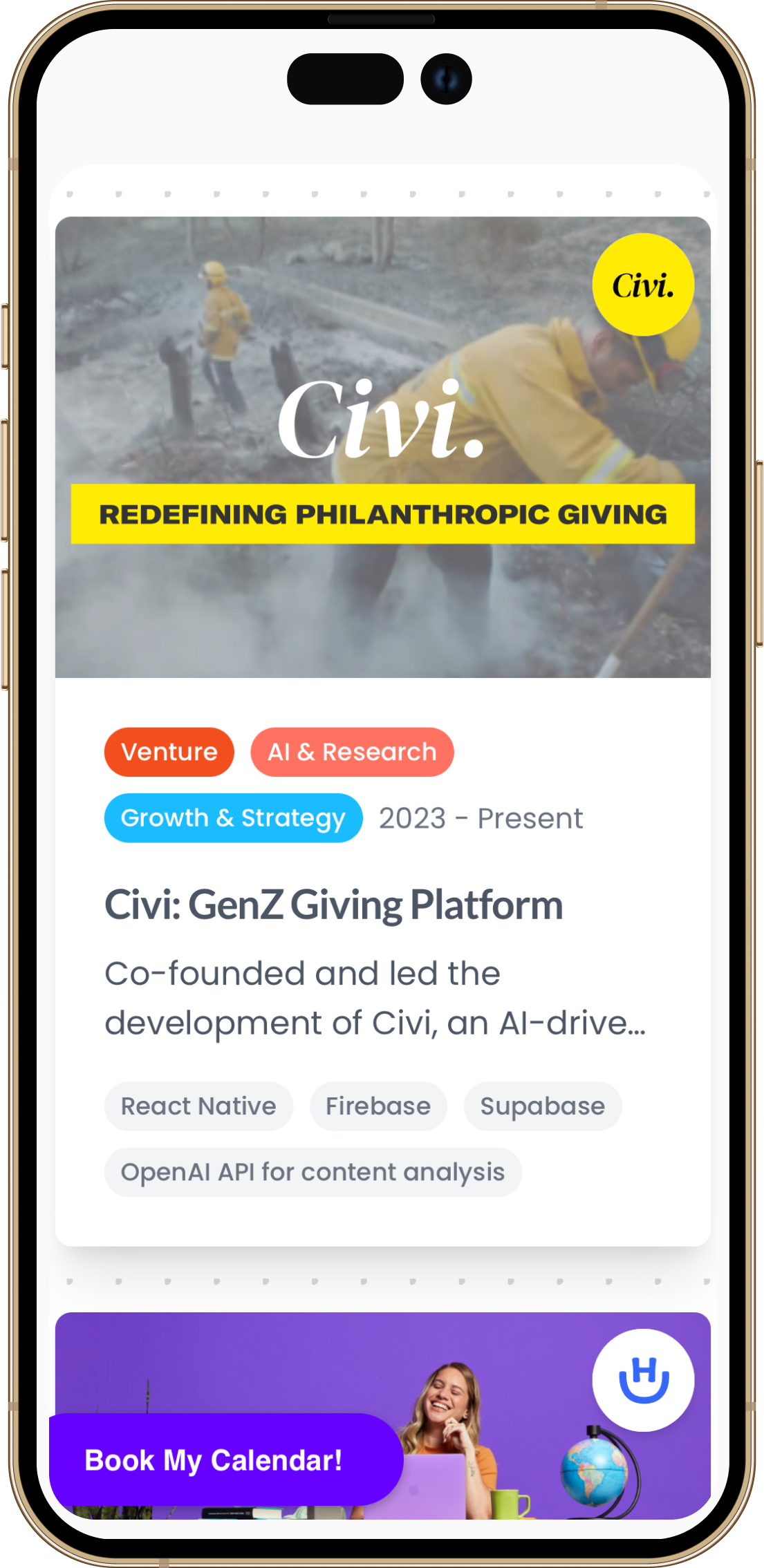
Homepage showcasing my role as a Designer, Developer, and Founder.

Project portfolio with filters for AI, UX/UI, and Growth Strategy.

Hurb Career Page project.
TECH STACK
frontend Technologies
RESULTS
engagementIncrease
Visitor interaction increased by 60% through interactive elements.conversionBoost
50% more visitors booked calls through the 'Book My Calendar' CTA.mobileOptimization
Ensured full responsiveness, improving mobile engagement by 45%.brandingImpact
Enhanced personal brand presence, leading to more inbound opportunities.trendInsights
Using Google Analytics and LogRocket, identified high engagement on projects and areas where users dropped off, leading to design refinements.
LEARNINGS
Technical Insights
Developed a fully responsive, mobile-friendly UI for optimal viewing.
Integrated an AI-powered chat assistant to improve visitor interactions.
Used Next.js for performance optimization, ensuring fast load speeds.
Analyzed user drop-off points using Google Analytics funnel tracking and LogRocket session recordings.
Refined engagement strategies based on behavioral heatmaps.
Project Management
Conducted user testing with designers, engineers, and hiring managers.
Implemented iterative A/B testing on CTA placements and engagement flows.
Used Google Analytics and LogRocket to track navigation patterns and optimize conversion paths.