Hurb Career Page Redesign
Led the redesign of Hurb's career recruitment page, improving candidate engagement and increasing application conversion rates by 35%. Focused on UX/UI improvements, employer branding, and streamlined application flow.
OVERVIEW
As part of Hurb, one of South America's largest travel companies, I redesigned the company's career page to attract top talent. The project focused on optimizing user experience, improving navigation, and reducing friction in the application process.
Visit Project
Timeline
2021
Team Size
4 members
Tech Stack
PROBLEM SPACE
Hurb needed a way to attract top talent, but the outdated career page led to high drop-off rates and a lack of engagement. By improving UX, simplifying applications, and highlighting company culture, we made the recruitment process more effective.
Target Audience
Job seekers in the travel and tech industries looking for opportunities at Hurb
Market Size
Global travel tech employment market valued at $340 billion, with increasing demand for skilled professionals

35%
Increase in job application conversion rates
50%
Boost in mobile engagement
40%
Drop-off rate reduction
DISCOVERY
Discovery Process
We conducted in-depth stakeholder interviews, user research, and competitive analysis to design a career page that aligns with Hurb’s employer brand and candidate expectations. This included workshops with HR and leadership, user surveys, and usability testing.
Validation Methods
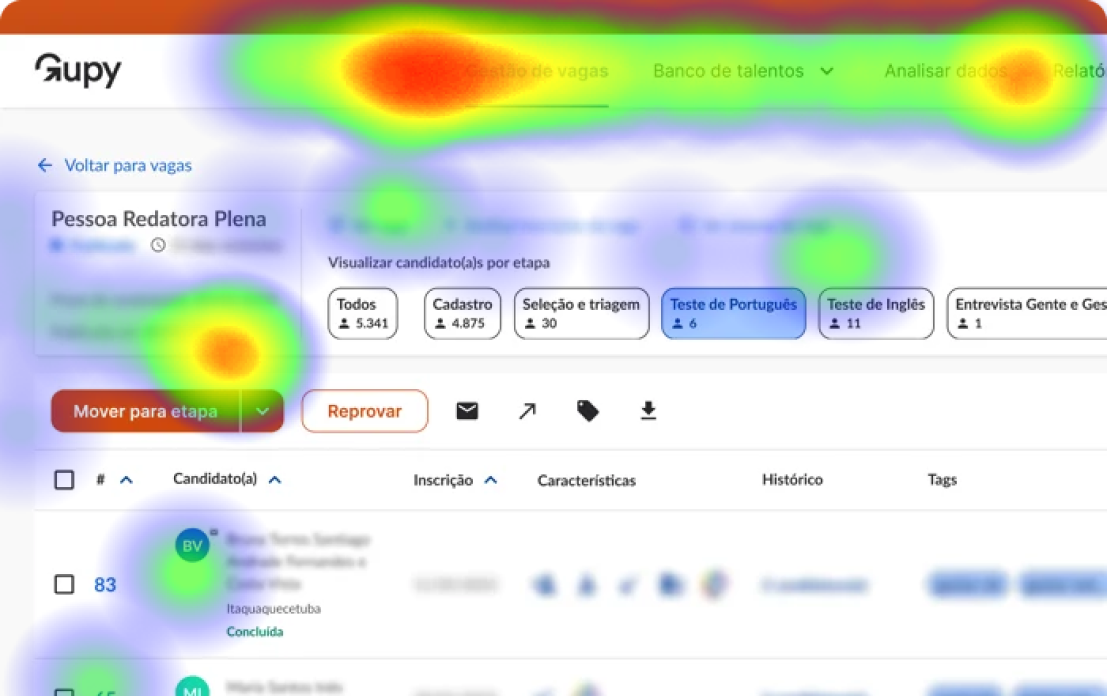
A mix of A/B testing, heatmaps, and Google Analytics tracking was used to validate design decisions. We also ran prototype testing sessions with potential candidates to refine the UX and ensure clarity in job listings and application workflows.


Candidates value transparency in company culture and career growth opportunities.
Mobile responsiveness is critical, with over 60% of users accessing the page via mobile devices.
A well-structured job listing format improves application completion rates.
SEO-optimized content increases organic traffic and engagement with job postings.
Fast-loading pages lead to a lower bounce rate and higher conversion rates.
PAINPOINTS

Painpoint 1
Low engagement and conversion rates for job applications due to a generic, unbranded Gupy experience.
Painpoint 2
Lack of employer branding, as the career page relied entirely on Gupy’s default layout without customization to reflect Hurb’s culture and values.
Painpoint 3
Poor user experience on the job application page, with confusing navigation and lengthy forms leading to high drop-off rates.
Painpoint 4
Inconsistent visual design and messaging between the main website and the career page, making it feel disconnected from the Hurb brand.
Painpoint 5
Limited mobile optimization, causing friction for users applying via smartphones.
Painpoint 6
No direct integration with additional company content (e.g., employee testimonials, culture videos, or team stories) to engage candidates.
PRODUCT DESIGN
Feature 1
Conducted UX research, stakeholder interviews, and competitive analysis to identify candidate expectations and best practices.
Feature 2
Integrated Gupy into the new career page, maintaining its ATS functionality while enhancing branding and user experience.
Feature 3
Customized the page with Hurb’s visual identity, making it feel cohesive with the main website rather than a generic job listing portal.
Feature 4
Streamlined the job application process by simplifying navigation, improving form usability, and reducing unnecessary steps.
Feature 5
Enhanced page performance through lazy loading, image compression, and improved SEO to attract organic traffic.
Feature 6
Integrated Google Analytics and heatmaps to track user behavior and optimize for engagement.


Selection Process.

Company Benefits

Frequently Asked Questions
TECH STACK
frontend Technologies
RESULTS
conversionRate
Increased job application conversion rate by 35% within three months.dropOffReduction
Reduced candidate drop-off rates by 40% by simplifying the application process.mobileEngagement
Boosted mobile engagement by 50%, making applications more accessible.brandingImpact
Enhanced employer branding, positioning Hurb as a leading travel-tech workplace.
LEARNINGS
Technical Insights
Utilized UX research to identify candidate pain points and optimize the design accordingly
Implemented A/B testing to determine the most effective user interface changes
Integrated Google Analytics to track user engagement and improve application flows
Project Management
Conducted A/B testing to determine the most effective design for candidate engagement
Worked closely with developers to ensure seamless implementation of UI changes
Used Google Analytics to track user behavior and iterate on the design based on data insights